

| Dino Druck | ||
| Wir über uns | ||
| Kontakt | ||
| Newsletter | ||
| Angebotsanfrage | ||
| Impressum / AGB | ||
| Layout Hilfe | ||
| Warum Layout? | ||
| Bevor es losgeht | ||
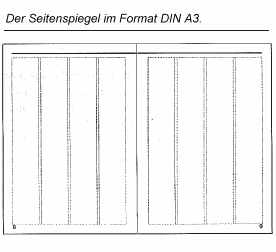
| Der Satzspiegel | ||
| Layout-Material | ||
| Layout Regeln (1) | ||
| Layout Regeln (2) | ||
| Layout Regeln (3) | ||
| Photos beim Layout | ||
| Tips & Tricks | ||
| Layoutbeispiel | ||
| Drucklegung | ||
| Computer/DTP | ||
| Datenformate | ||
| Software | ||
| PDF-Dateien | ||
| PDF erzeugen | ||
| Daten an uns senden | ||
| Unsere Kontaktdaten | ||
| © 2005 |
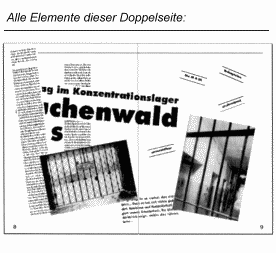
Layoutbeispiel -
Layout ohne Computer
1. Ausgangsmaterial
Du bekommst von der Redaktion einen Text, der circa 60 cm lang ist, bereits formatiert ist und genau 6 cm breit ist. Der Artikel berichtet über einen Besuch im KZ Buchenwald. Der Schreiber des Artikels hat Dir noch zwei große Photos gegeben. Du hast für den Artikel die Doppelseite 8/9.

2. Grundsätzliches
Bei der letzten Redaktionssitzung der Schülerzeitung habt ihr Euch über den Standardsatzspiegel Gedanken gemacht. Ihr habt Euch für vier Spalten a 6 cm entschieden, der Fließtext soll in "Times" sein und es gibt vier verschiedene andere Schriften für die Überschriften. Lage und das Aussehen der Kopf- und Fußzeile sind auch klar. Die ganzen Informationen hängen bereits als Skizze an der Wand. Zuerst besorgst Du Dir die Kopf- und Fußzeilen und die Seitenzahlen. Außerdem markierst Du Dir die Spalten, also ihre Lage, Länge und Breite. Die Überschriften sollen in einer dicken, blockigen Schrift sein und Du willst über und unter die Zwischenüberschriften jeweils einen dicken Strich machen.

3. Vorbereitung
Du entscheidest Dich für den Text Deiner Überschrift bzw. Deiner Zwischenüberschriften. Du rubbelst sie auf einem extra Blatt und gestaltest die Zwischenüberschriften bzw. du machst sie auf dem Computer. Als Eye-catcher möchtest Du eins der beiden Photos über die gesamte Höhe der rechten Seite laufen lassen. Zwischen die Texte kommen in einer von links nach rechts aufsteigenden Linie ebenfalls kleinere, aber spaltenbreite Ausschnitte des anderen Photos.

4. Erstes Auflegen
Du hast jetzt fast alle Elemente zusammen und fängst an, diese aufzulegen. Statt des Originaltextes und der Photos hast du Kopien genommen, an denen Du herumschnippseln kannst. Die Überschriften und die Zwischenüberschriften sind inzwischen ausgeschnitten und liegen neben den Standards bereit. Auch Lead und Initial sind fertig. Du fängst an, die Einzelteile aufzulegen und Dir die exakte Anordnung der Textteile, Überschriften und Bilderausschnitte zu überlegen.
5. Fixieren
Wenn Dir die Einteilung so gefällt, kannst Du anfangen, die Sachen aufzukleben. Die Fuß- und Kopfzeilen sind die ersten Teile, die montiert werden. Danach markierst Du den Ausschnitt des Eye-catchers mit einem Non-copy-Stift auf der Vorlage und schneidest den Teil des Photos aus, der später vom Drucker dort hingeklebt werden soll. Dann arbeitest Du Dich von Spalte zu Spalte. Immer exakt arbeiten und auf die Abstände, die Textabschnitte und die Bildausschnitte (markieren nicht vergessen) achten.

6. Fertigstellung
Jetzt musst Du die Größe der Photos berechnen. Du vermerkst die Prozentangabe, den Namen des Artikels, die Seitennummer und die Photonummer auf dem Photo selbst und auf der Vorlage (NonCopy). Zum Abschluss liest Du den Artikel am besten noch einmal durch, um Anordnungsfehler oder ähnliches zu vermeiden. In Sicherheit bringen. Fertig. Wenn Du jetzt auf die Uhr schaust, wird Dir auffallen, wie viel Zeit Du nur für diese Doppelseite gebraucht hast, denn das exakte Arbeiten nimmt wirklich viel Zeit in Anspruch. Also auch daran denken: Layout braucht sehr viel mehr Zeit als Du Dir das jetzt so vorstellst. Deshalb immer einen Zeitpuffer mit einplanen.
weiter: [go]
| Beispiele: |
 |
 |
 |
 |
 |